使用Netlify部署博客
原先博客是部署在 githubPages 上的,稍微设置一下就能实现自动化部署和启用 https,还是蛮方便的,但是使用国内网络访问 githubPages 上部署的网站速度太慢了,体验很差,因此,搜了下解决方案,发现了 Netlify 这个一站式自动化部署网站的平台,部署网站的过程很简单, githubPages 上的支持和不支持的功能 Netlify 上都有,最重要的是听说使用 Netlify 部署的网站,国内访问深度会比 githubPages 快多了。因此也捣鼓了一番,使用 Netlify 重新部署了网站。
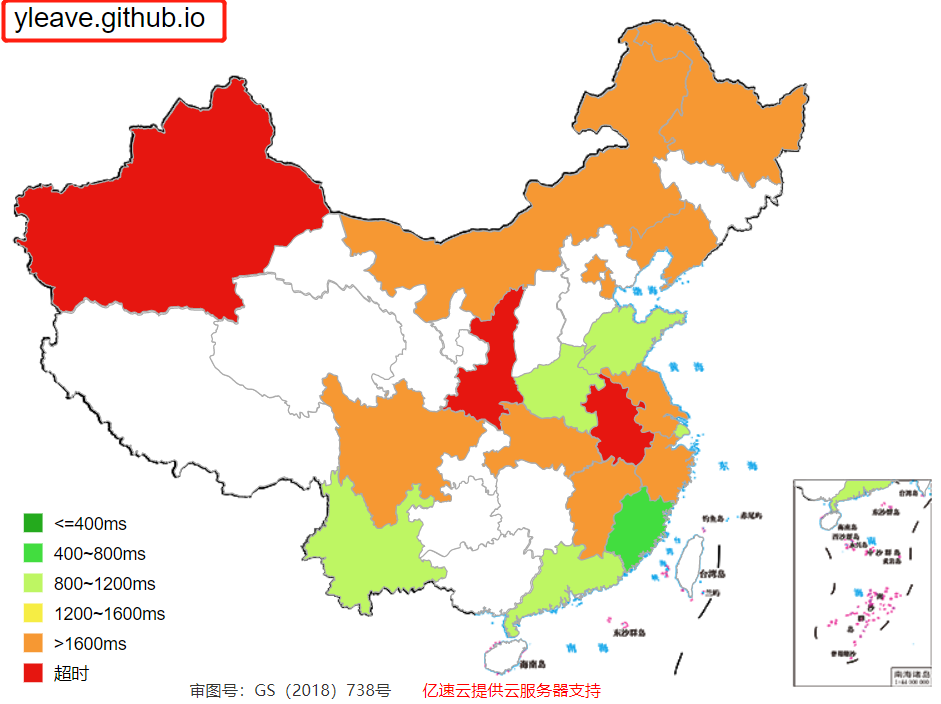
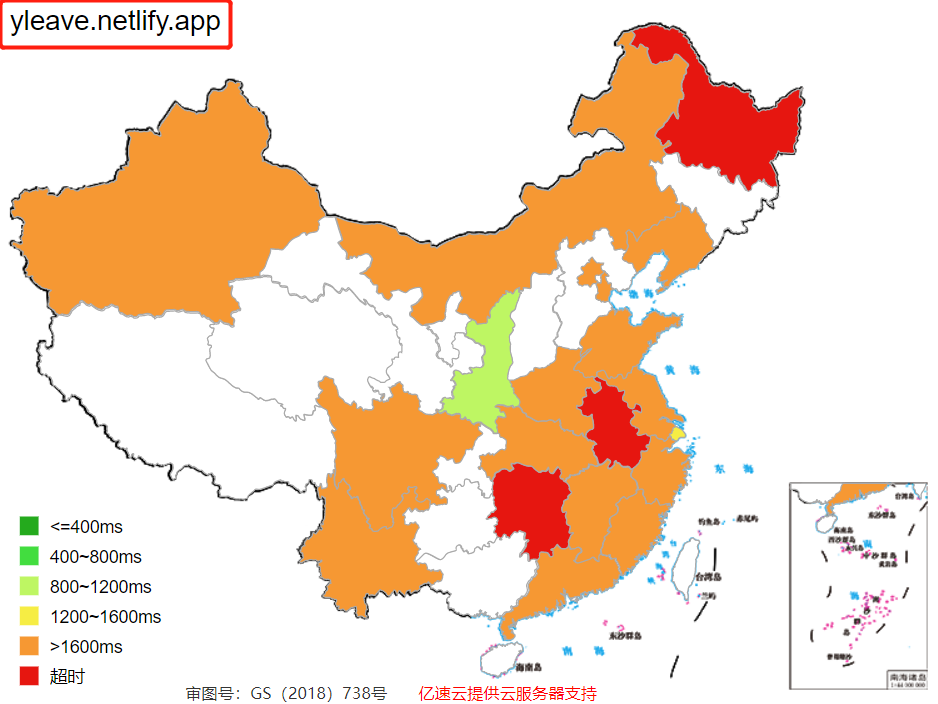
但是。。。部署完后使用国内网络访问网站,感觉访问速度没什么变化。。。去站长之家测试了下速度,唉
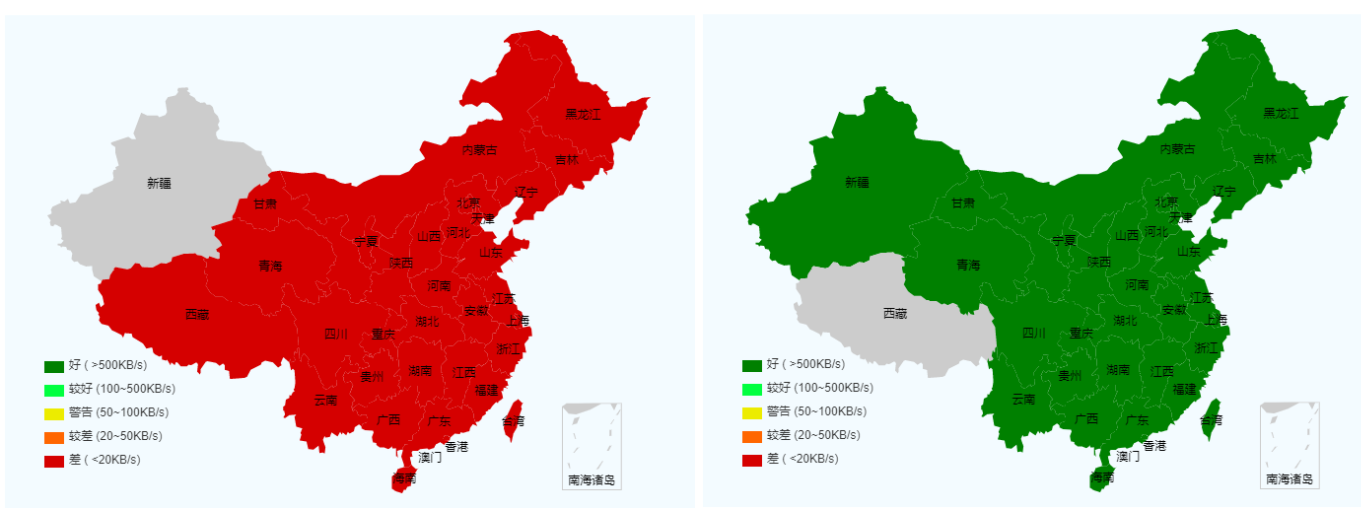
我理想中的变化:

残酷的现实:


总之记录一下部署的过程,不过可能还是会选用 githubPages 了,关于网站加速,后面再看了。
github 项目部署
首先,进入 Netlify 官网,选择 github 账号登陆。
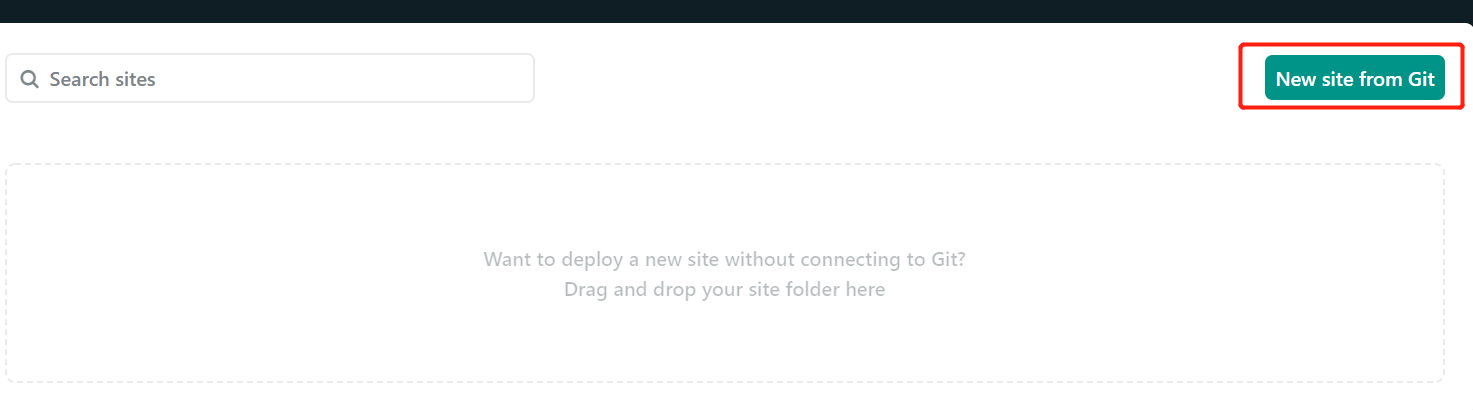
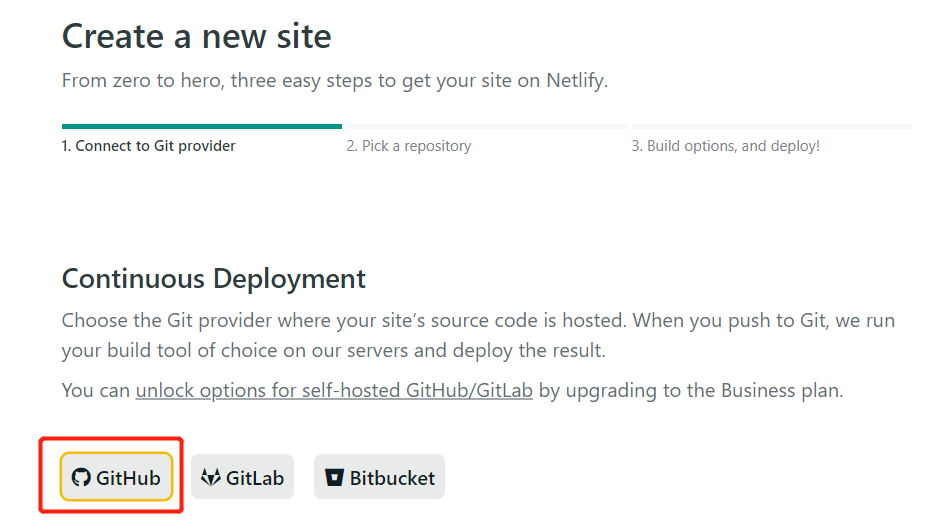
然后点击创建新网站:

选择 github

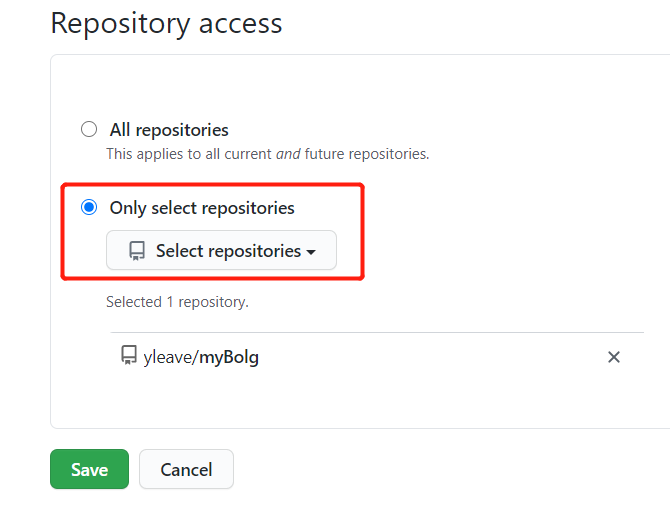
然后进入第二步,选择网站的项目仓库:

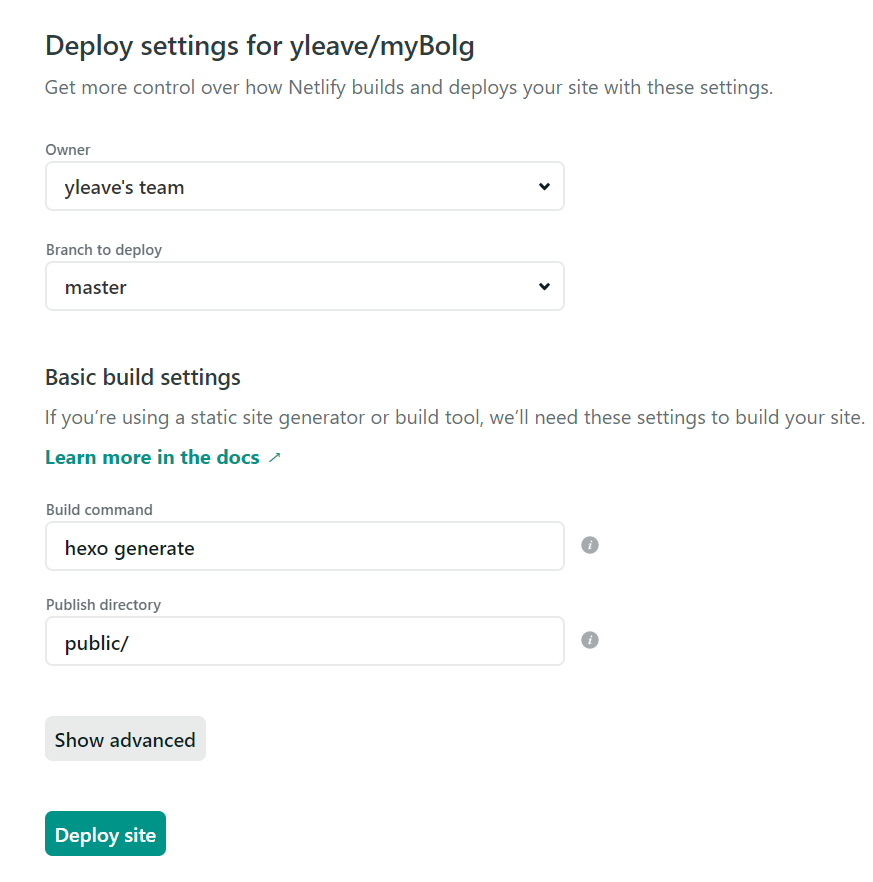
然后选择部署的分支及打包命令与发布目录,我是使用了 hexo ,因此打包命令是 hexo generate:

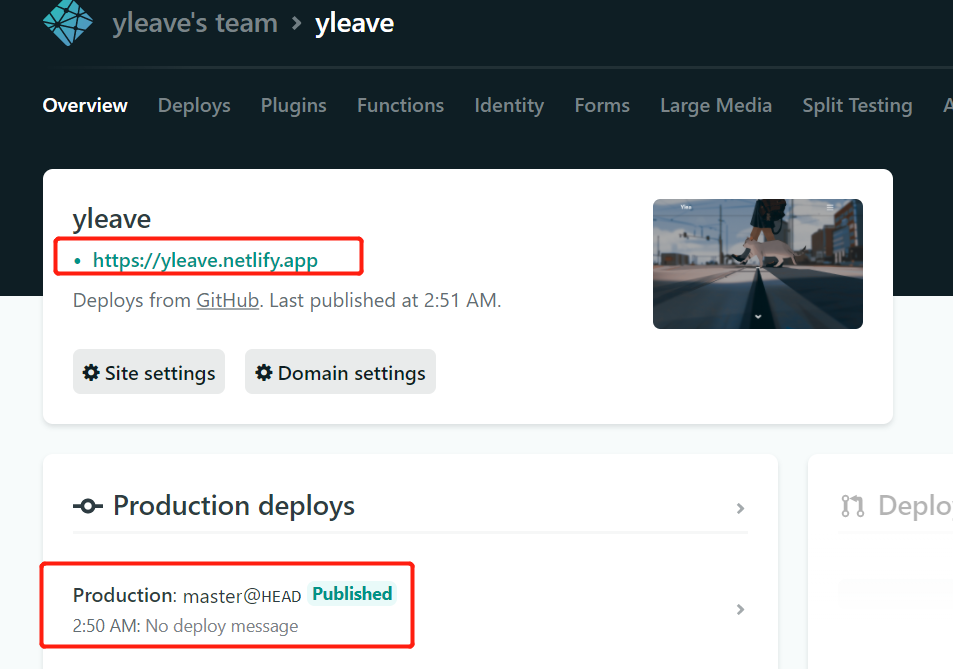
点击 Deploy 按钮后,会自动进行部署,部署完成后,就能通过它给你的域名访问你的网站了:

网站名称默认会是一连串字符,可以在 Site Setting 里更改:

自定义域名
Netify 的初始域名会是 xxx.netify.app
需要更改域名的话需要去申请域名,解析 DNS,有了之前的经验 ,这步就很快了:
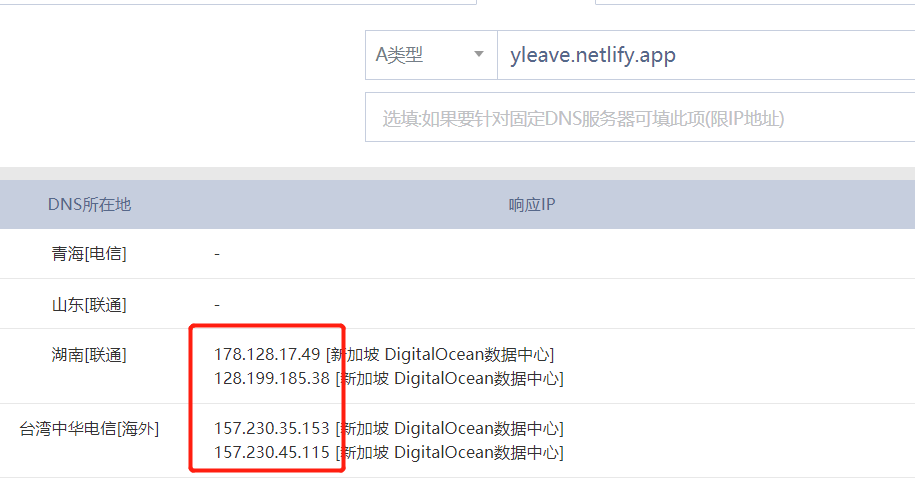
首先使用 dns查询工具 查询网站的 ip:

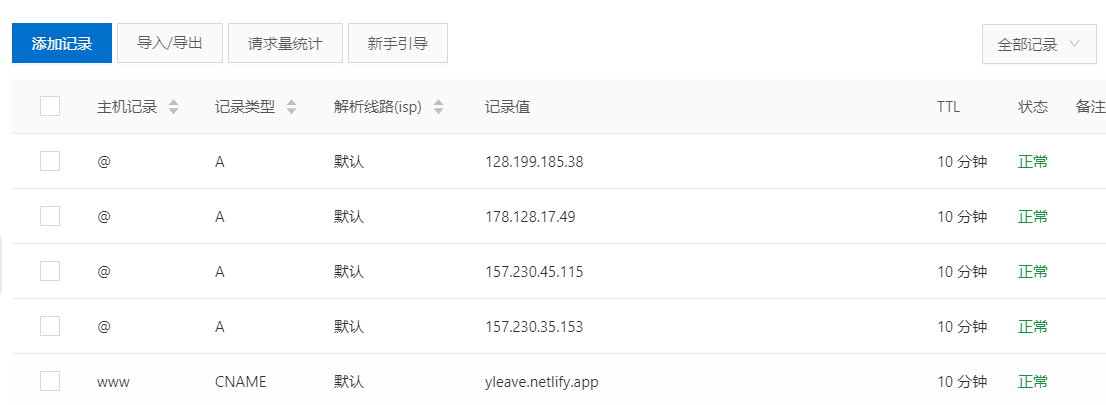
然后去阿里云的 dns 解析平台解析这几条IP,并添加 CNAME 记录:

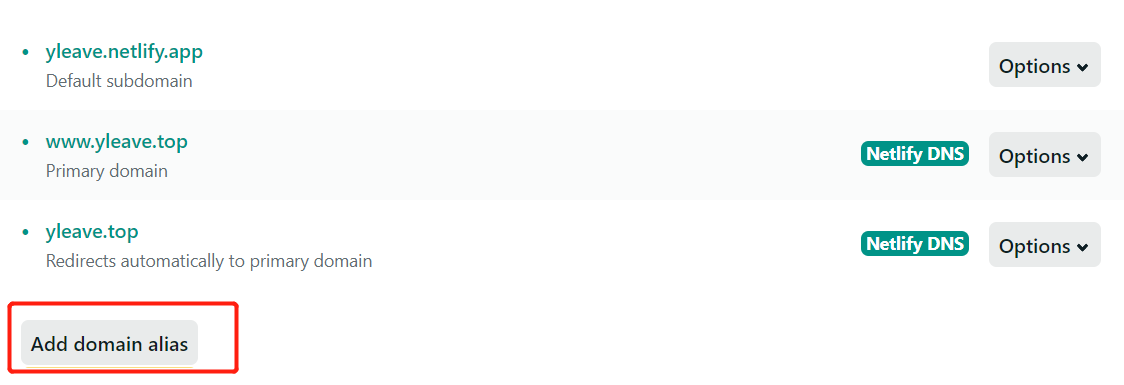
操作完成后,回到 Neltify,点击 Add custom domain 添加你的域名:

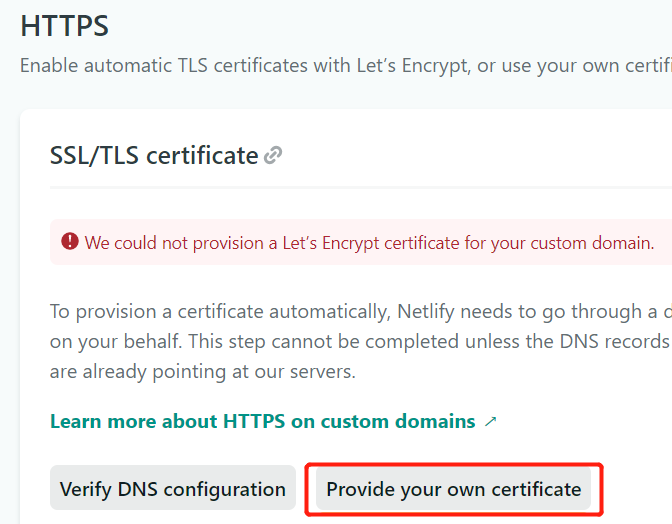
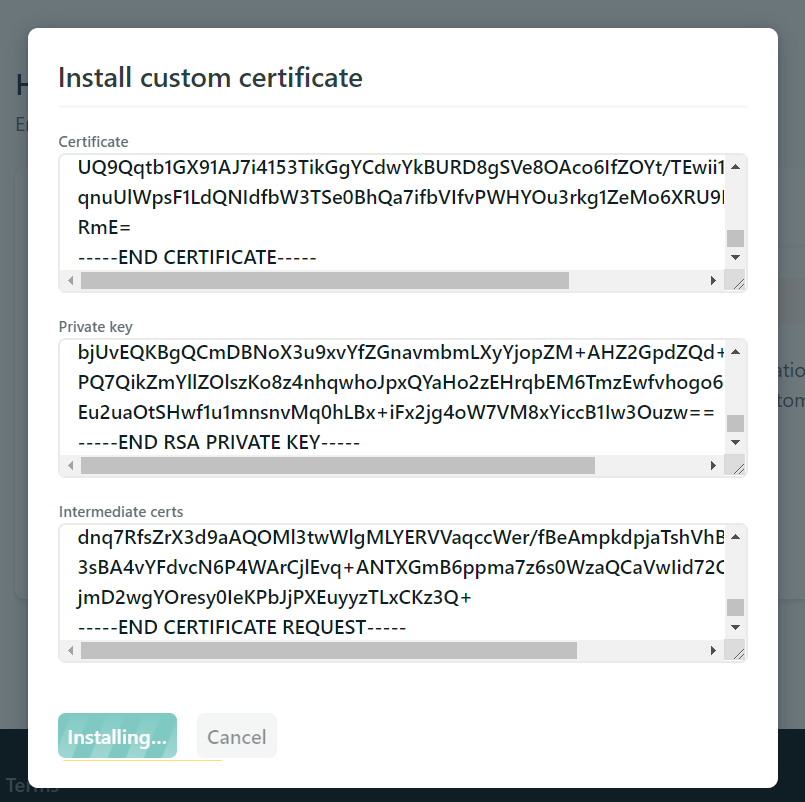
然后是为网站添加 SSL,我之前已经申请过 SSL 证书了,因此点击添加证书按钮,将证书的内容上传:


若没有申请过证书的话,Netlify 也提供了免费证书的发放服务:
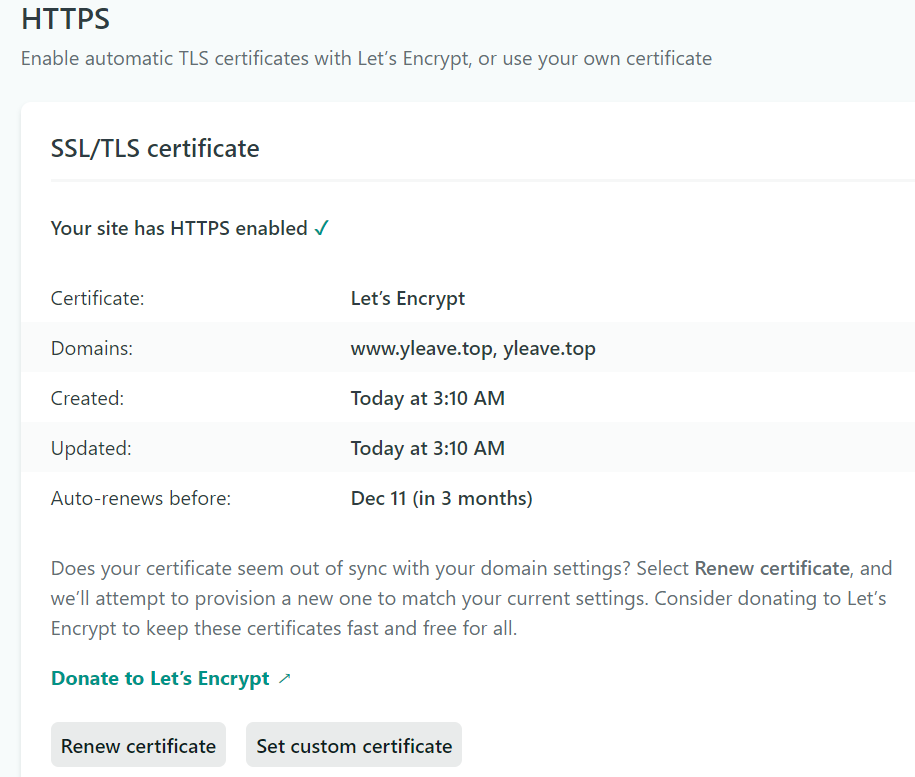
点击 Let's Encrypt,完成后如下:

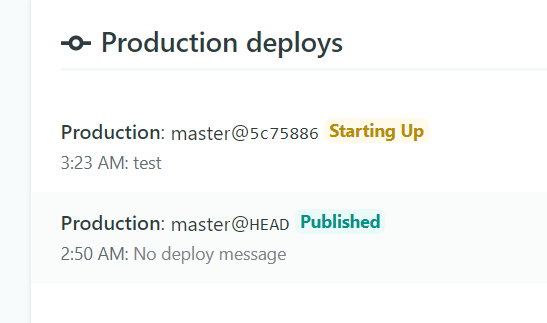
至此,使用 Netlify 自动部署博客步骤就全部完成了,之后添加新内容提交后, Netlify 会自动打包发布,非常方便:

Ref:
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
